
プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
Web 画像の上にボタンを重ねる方法は2つ 背景画像に重ねるならdisplayflex img画像に重ねるpositionabsolute クリック範囲とaタグについて 画像全体をクリックできるようにすWeb クリックで画像を拡大表示 ニュースサイトなどでよく見るクリックで画像を拡大表示する機能も、リンクを使って実現できます。 画像にリンクを付けるhtmlコード それで
Html ボタン 画像
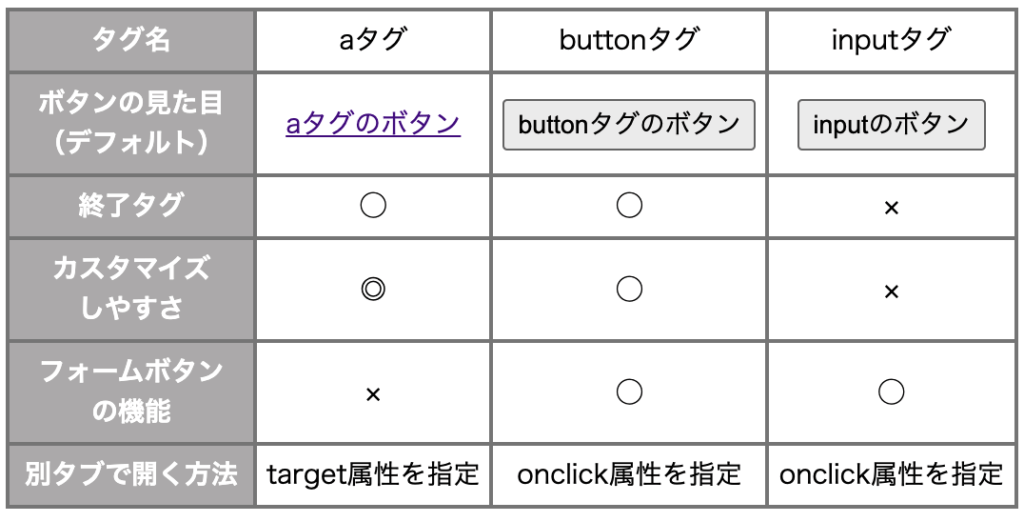
Html ボタン 画像-Webフォームの画像ボタンを作成する タグのtype属性の値にimageを指定すると、フォームの画像ボタンを作成します。 画像ファイルはsrc属性で指定します。 画像ボタンにはalt属Web 送信ボタンを画像で設置する フォームの送信ボタンは通常 input要素 に「 type="submit" 」を指定して設置しますが、ボタンの画像を用意して設置することもできます

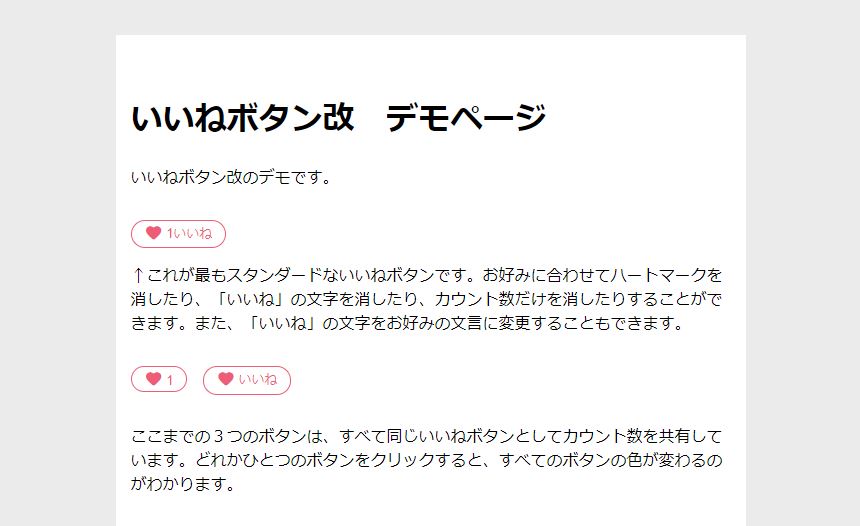
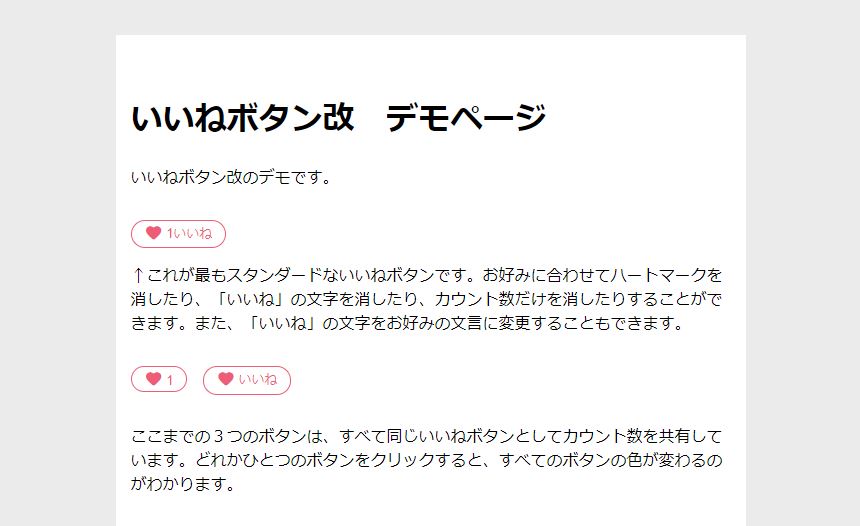
個人サイト向けいいねボタン 改 配布ページ Do 創作 同人サイト制作支援サイト
Web CSSだけで作るボタンに画像アイコンを付ける方法です。スマホサイズにも対応してます。 緑のボタン 使い方 html 呼び出しURLにclass名を指定します。(今回はbtnAdLearn How To Use HTML5, CSS3, And Javascript To Make Interactive Web Pages Thousands Of Free Certificate Courses Study Online Anytime, Anywhere & At Your Own PaceWebinput type=image「画像ボタン」タイプの構文やサンプルなどを掲載しています。 タグ 「画像ボタン」 HTMLリファレンス cmanjp > WEBページ作
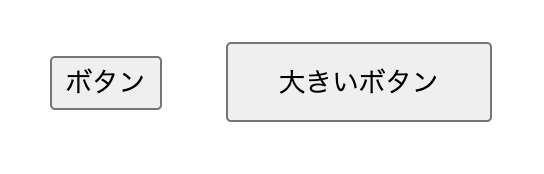
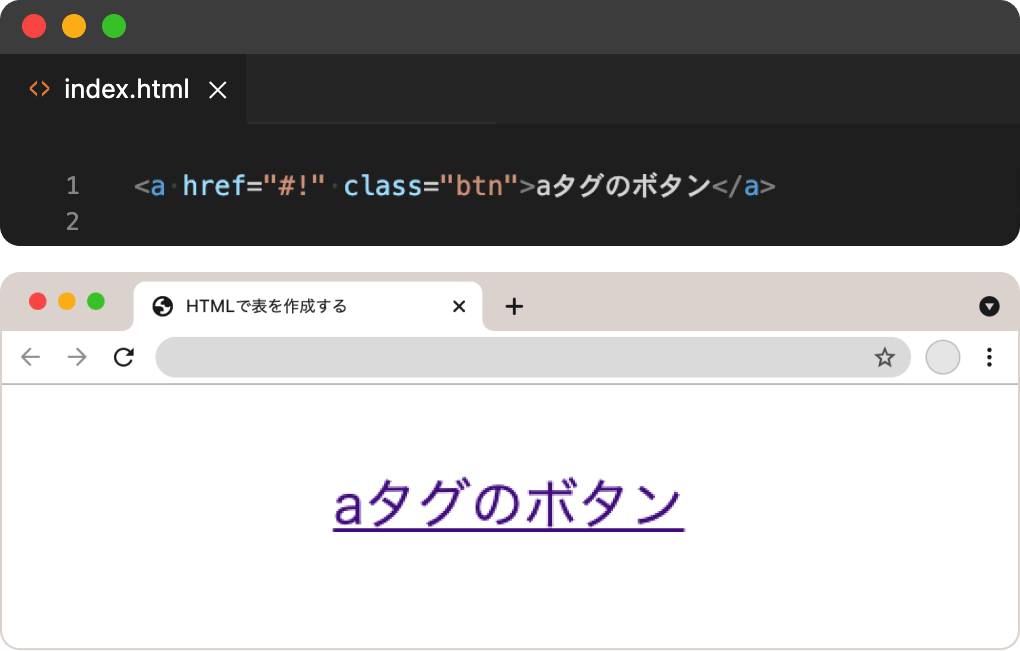
Web この記事では、HTML の 要素に画像を埋め込むいくつかの方法について説明します。 これは、HTML ボタン内の画像を修正または設定することを意味します。Web CSSボタンデザインのサンプルコードまとめ アニメーションで魅せる! CSSボタンデザインのサンプルコードまとめ ボタンはユーザーがクリックしたりタップしたり、Web まずHTMLでbutton要素を記述し、その中にimg要素で画像を挿入します。 これだけだとボタンから画像がはみ出ているので、CSSで修正します。 まず button 要素に
Html ボタン 画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
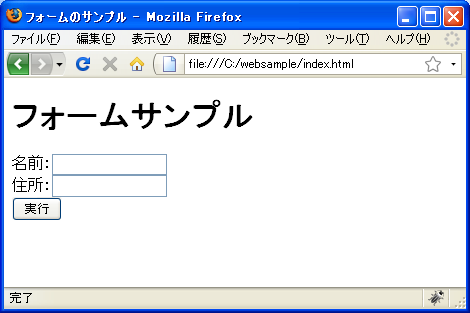
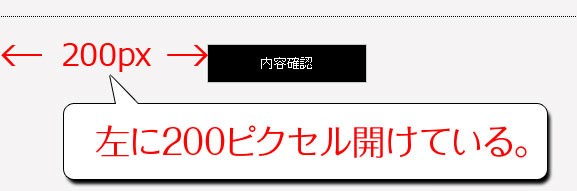
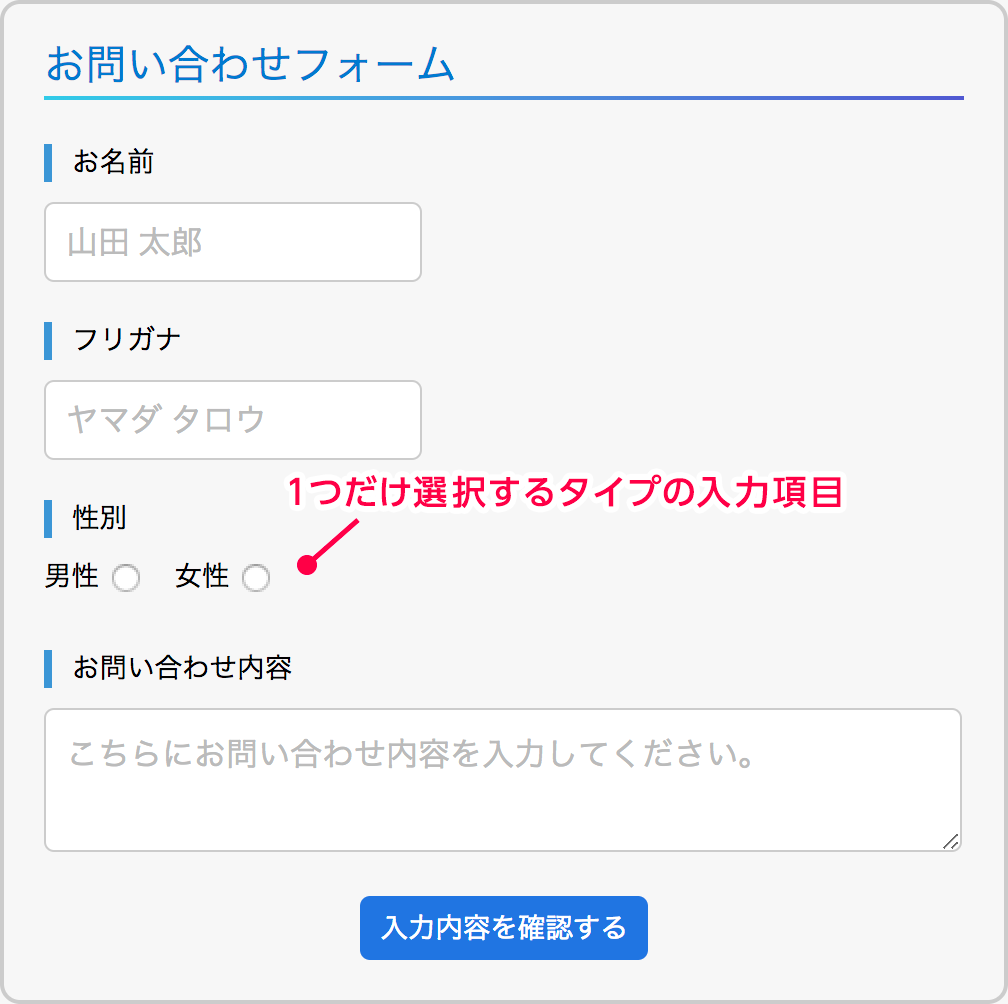
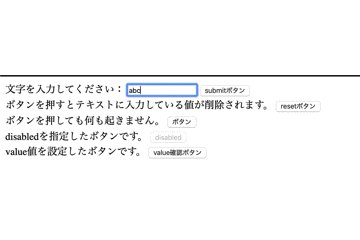
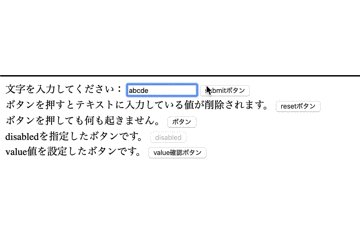
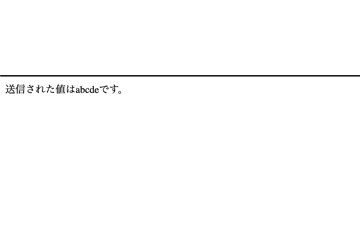
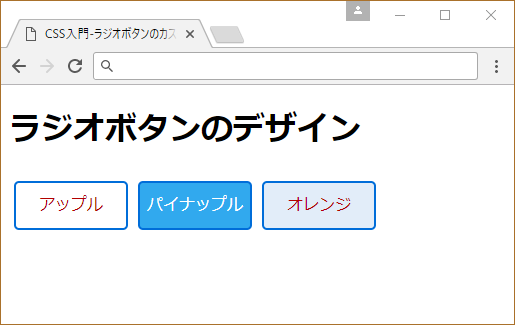
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 | ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
 ボタン フォームの使い方 ホームページ作成入門 |  ボタン フォームの使い方 ホームページ作成入門 |
Web送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素Webメモ 要素の button 型は完全に妥当な HTML ですが、より新しい 要素が、ボタンの作成にはより好まれるようになりました。 のラベル文字列は開始タグと終
Incoming Term: html ボタン 画像, html ボタン 画像と文字, html ボタン 画像表示, html ボタン 画像切り替え, html ボタン 画像にする, html ボタン 画像の上, html ボタン 画像 サイズ,



